リストグループの作成方法
リストを作成するには、順序付けされていないリストを作成し、
- 要素に .list-group クラスを作成し、各リストアイテムに .list-group-item クラス。
HTML
上記のコードは、3つのリストアイテムで構成されるリストグループを生成します。
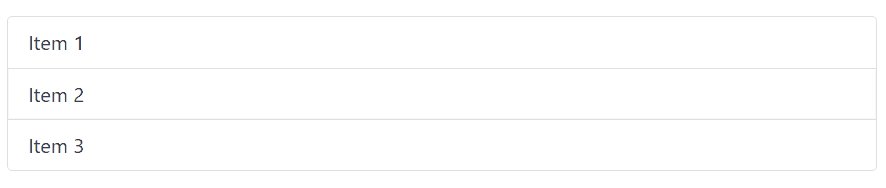
出力
上記の出力は、基本的なリストグループを示しています。
アクティブ状態と無効状態をリストグループに割り当てる方法
現在のリストアイテムのアクティブ状態とクリックできないアイテムの無効状態を定義する場合は、それぞれのリストアイテムにアクティブ状態と無効状態を割り当てるだけです。
HTML
ここでは、最初のアイテムにアクティブ状態を割り当て、3番目のアイテムに無効状態を割り当てています。 無効状態では、リンクされたアイテムがクリックできなくなるだけでなく、ホバー効果もなくなります。
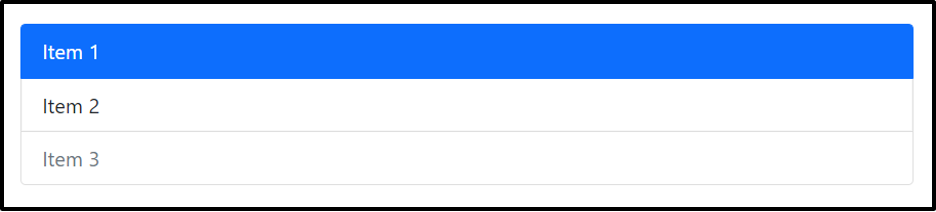
出力

これは、アクティブ状態と無効状態をリストグループのリストアイテムに割り当てる方法です。
リストグループ内のリストアイテムにリンクを割り当てる方法
リストグループ内のアイテムを使用してユーザーを別のWebページまたはソースにリダイレクトする場合は、順序付けされていないリストを作成する代わりに、divを作成して割り当てます。リストグループ そのdiv内のアンカータグに存在するすべてのリンクをクラス化してネストします。 さらに、 .list-group-items、 と .list-group-item-action div内に存在するアンカータグへのクラス。
HTML
上記のコードの実行時に作成されたリストグループはホバー可能であり、グループの各アイテムは別のソースにリンクされます。
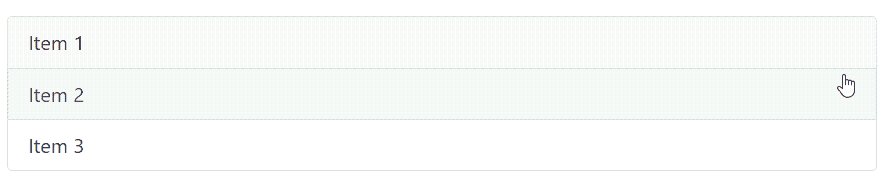
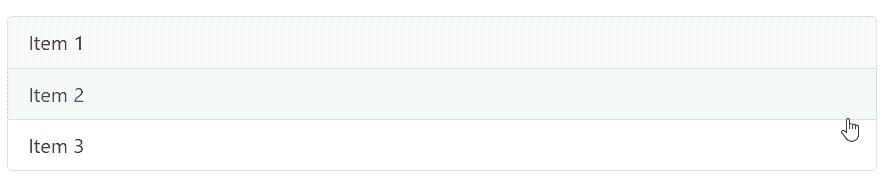
出力

リストアイテムは正常にリンクされました。
ボーダレスリストグループを作成する方法
リストグループから境界線を削除したい場合は、単に .list-group-flush
- 要素へのクラスと .list-group クラス。
HTML
上記のコードは、境界線のないリストグループを生成します。
出力

これは、ボーダレスリストグループを作成する方法です。
リストグループ内のアイテムに番号を付ける方法
リストグループ内のアイテムに番号を付けるには、 .list-group-numbered クラス。
HTML
上記のコードスニペットは、div内に存在する各アイテムに番号を付けます。
出力

リスト項目には番号が付けられました。
リストグループを水平方向に揃える方法
リストグループはデフォルトで垂直方向に配置されますが、水平方向に配置する場合は、 .list-group-horizontal クラス。
HTML
.list-group-horizontalクラスは.list-groupクラスとともに
- 要素に割り当てられたため、結果として生成されたリストグループは水平方向に配置されます。
出力

出力には、水平リストグループが表示されます。
リストグループ内のリストアイテムに色を付ける方法
リストグループをスタイリッシュにするために行う楽しいことは、カラーユーティリティクラスを使用して、リストグループのリストアイテムに色を提供することです。
HTML
li クラス=「list-group-itemlist-group-item-primary」>アイテム 1/li>>
li クラス=「list-group-itemlist-group-item-warning」>アイテム 2/li>>
li クラス=「list-group-itemlist-group-item-info」>アイテム 3/li>>
li クラス=「list-group-itemlist-group-item-success」>アイテム 4/li>>
li クラス=「list-group-itemlist-group-item-danger」>アイテム 5/li>>
/ul>>
上記のコードで生成されているリストアイテムは合計5つあり、これらの各アイテムには、 .list-group-item-primary、 .list-group-item-warning、 .list-group-item-info、 .list-group-item-success、 と .list-group-item-danger それぞれクラス。
出力

出力には、色付きのリスト項目が表示されます。
リンクリストアイテムを作成し、それらにも色を提供する場合は、以下のコードスニペットに従ってください。
HTML
a href=「#」 クラス=“list-group-item list-group-item-action list-group-item-primary”>アイテム 1/a>>
a href=「#」 クラス=“list-group-item list-group-item-action list-group-item-warning”>アイテム 2/a>>
a href=「#」 クラス=“list-group-item list-group-item-action list-group-item-info”>アイテム 3/a>>
a href=「#」 クラス=「list-group-itemlist-group-item-actionlist-group-item-success」>アイテム 4/a>>
a href=「#」 クラス=「list-group-itemlist-group-item-actionlist-group-item-danger」>アイテム 5/a>>
/div>>
リストアイテムをリンクするには、divコンテナーを作成し、そのコンテナー内にさまざまなアンカータグをネストして、リストアイテムをリンクします。 さらに、各リンクには異なる色が用意されています。
出力

上記のリストグループには、色付きのリンクリストアイテムがあります。
結論
リストグループは、たとえばさまざまなBootstrap5クラスを使用してスタイルを設定できます。 .list-group-flush ボーダレスリストグループを作成し、 .list-group-numbered リストグループのアイテムに番号を付け、 .list-group-horizontal リストグループを水平方向に揃えます。 さらに、リストグループのアイテムに色を提供するには、次のようなリストグループに関連付けられたカラークラスを使用します。 .list-group-item-primary、 .list-group-item-info、 .list-group-item-danger、など。これとリストグループの作成とスタイリングについての詳細は、このブログで説明されています。
The post Bootstrap5のリストグループスタイリング appeared first on Gamingsym Japan.
