この投稿では、さまざまなタイプについて説明します 名前空間 JavaScriptで。 それでは、始めましょう!
JavaScript名前空間
コンテナ内にクラス、メソッド、変数、およびオブジェクトを追加するという概念は、「名前空間JavaScriptの」。 JavaScriptプログラムで記述したコードと事前定義されたメソッドは、「窓」変数、「グローバル名前空間「。 このウィンドウ名前空間は、新しい変数が作成されるたびに使用されます。 また、新しく作成された変数に値を格納すると、その名前空間が使用されます。 これがJavaScriptでの階層の仕組みです。
JavaScriptの名前空間のタイプ
JavaScriptは、次の2種類の名前空間をサポートしています。
- 静的 名前空間
- 動的 名前空間
上記の両方の名前空間タイプについて詳しく説明します。
JavaScriptの静的名前空間
「名前空間ラベル」はハードコーディングされており、その中に関数が定義されています。これは「」と呼ばれます。静的名前空間「。 名前空間の再割り当てを許可します。 ただし、静的名前空間は常に同じ古いJavaScriptオブジェクトを参照します。
JavaScriptの静的名前空間は、以下のカテゴリに分類されます。
- 静的名前空間 直接割り当て
- 静的名前空間 オブジェクトリテラル表記
- 静的名前空間 モジュールパターン
次に、指定されたタイプの静的名前空間のそれぞれの機能を理解しましょう。
直接割り当ての静的名前空間
の “直接割り当て」、関数は、作成済みの静的名前空間を使用して定義されます。 たとえば、次の例では、「学生、」これは静的名前空間として機能します。
その後、2つの関数を定義します。getName()” と “getAge()」と関連付け、「学生」名前空間:
var 名前 = 「アレックス」;
戻る 名前; }
学生。getAge = 働き(()。 {{
var 年= 35;
戻る 年; }
コンソール。ログ((学生。getName(()。)。;
コンソール。ログ((学生。getAge(()。)。;
機能は「学生」名前空間の場合、次の出力になります。
オブジェクトリテラル表記の静的名前空間
このタイプの静的名前空間では、関数は 名前空間 で オブジェクト宣言。
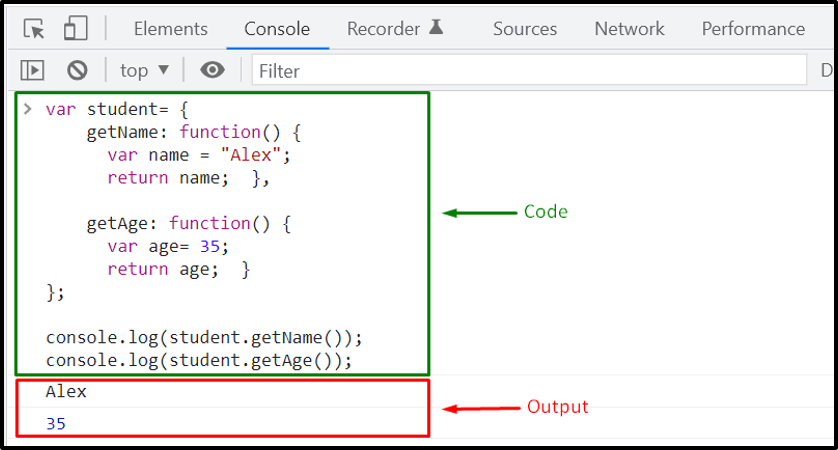
以下のプログラムでは、 オブジェクトリテラル表記 静的名前空間を定義するには「学生」と「getName()” と “getAge()」スコープ内の機能:
getName: 働き(()。 {{
var 名前 = 「アレックス」;
戻る 名前; }、
getAge: 働き(()。 {{
var 年= 35;
戻る 年; }
};
コンソール。ログ((学生。getName(()。)。;
コンソール。ログ((学生。getAge(()。)。;
出力

モジュールパターンを持つ静的名前空間
JavaScript「モジュールパターン」は 関数ラッパー それ 戻り値 と 物体。 返されるオブジェクトは、グローバルスコープ内のモジュールパブリックインターフェイスのロジックを参照します。
このタイプの静的名前空間は、関数を呼び出し、戻り値を名前空間変数に保存し、モジュールAPIを名前空間スコープ内にロックします。 戻り値に含まれていない変数はプライベートに保たれ、それらを参照する関数にのみアクセスできます。
例
ここで、「学生” として 静的名前空間 そしてそれを関数でラップします:
戻る {{
getName: 働き(()。 {{
var 名前 = 「アレックス」;
戻る 名前;
}、
getAge: 働き(()。 {{
var 年= 35;
戻る 年;
}
}; })。(()。;
コンソール。ログ((学生。getName(()。)。;
コンソール。ログ((学生。getAge(()。)。;
「によって返される値getName()” と “getAge()」メソッドは、作成された静的名前空間変数に保存されます。

JavaScriptの動的名前空間
名前空間ラベルをハードコーディングする代わりに、「動的名前空間” は 参照 以内 関数ラッパー。 このタイプの名前空間では、戻り値を組み合わせて、定義された名前空間にこれらの値を割り当てる必要がなくなります。 これは主に、モジュールの複数の独立したインスタンスが異なるインスタンスで作成される状況で使用されます。
動的名前空間は、JavaScriptで実装できます。 名前空間 「口論」または「申し込み」キーワード。
両方の手順を1つずつ理解しましょう。
動的名前空間を引数として渡す
JavaScriptを使用すると、 動的名前空間 としてそれを渡すことによって 口論 に 自己呼び出し機能。 これらの関数は、渡された引数を使用して定義されます。
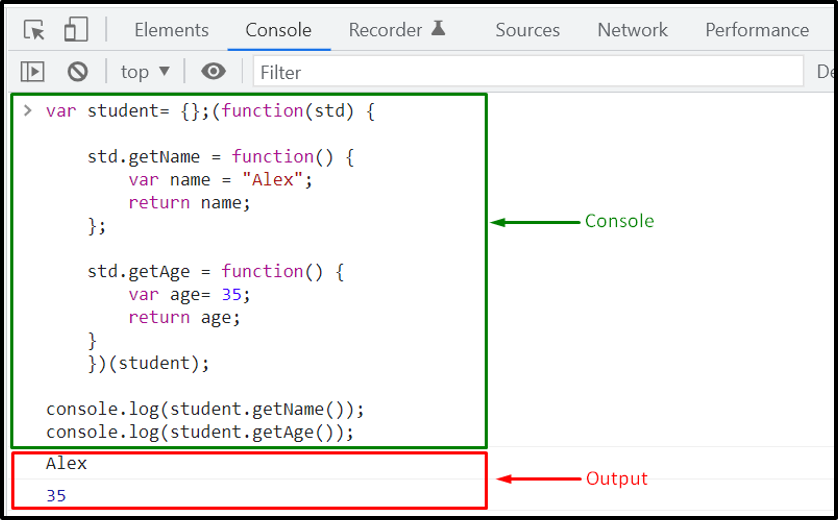
たとえば、「学生」名前空間を引数として渡します「std」。 その後、「getName()” と “getAge()」は「std” 口論:
std。getName = 働き(()。 {{
var 名前 = 「アレックス」;
戻る 名前;
};
std。getAge = 働き(()。 {{
var 年= 35;
戻る 年;
}
})。((学生)。;
コンソール。ログ((学生。getName(()。)。;
コンソール。ログ((学生。getAge(()。)。;
上記のプログラムを実行すると、次の出力が表示されます。

applyキーワードを使用した動的名前空間の作成
を作成する別の方法 動的名前空間 「申し込み」 キーワード そしてそれを引数として渡します。 その後、「これ」キーワード。
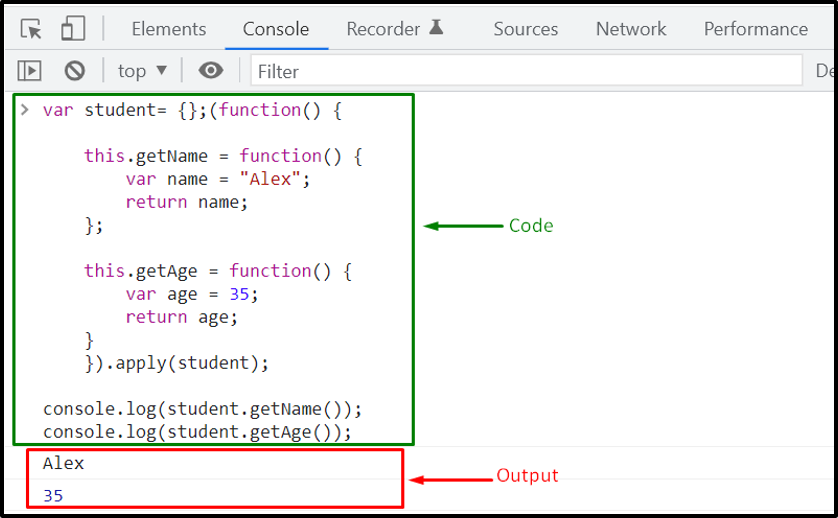
例
これ。getName = 働き(()。 {{
var 名前 = 「アレックス」;
戻る 名前;
};
これ。getAge = 働き(()。 {{
var 年 = 35;
戻る 年;
}
})。。申し込み((学生)。;
コンソール。ログ((学生。getName(()。)。;
コンソール。ログ((学生。getAge(()。)。;
出力

それはすべてに関する重要な情報でした タイプ の 名前空間 の JavaScript。 必要に応じてさらに調査することができます。
結論
ザ 静的名前空間 タイプ ハードコード the 名前空間ラベル 内の関数を定義し、 動的名前空間 タイプは 参照 以内 関数ラッパー。 JavaScriptでは、静的名前空間は、直接割り当て、オブジェクト表記、およびモジュールパターンを使用して作成されます。 対照的に、動的名前空間は、引数として渡すか、applyキーワードを使用して定義されます。 この投稿では、JavaScriptの名前空間のタイプについて説明しました。
The post JavaScriptの名前空間のタイプ appeared first on Gamingsym Japan.
