序章
この記事では、Ubuntu22.04LTSでJekyllを構成するのを手伝います。 前回の記事では、UbuntuマシンにJekyllをインストールして実行する方法を説明しました。 Jekyllは、開発者が芸術的な静的Webサイトを公開するための開発者による驚くべき静的サイトジェネレーターです。 このガイドの説明は、Ubuntuオペレーティングシステム専用です。 パッケージがそれらを壊す可能性があるので、Debianまたは他のディストリビューションでそれらを使用しようとしないでください。
前提条件
システムですでに実行されている次のセットアップが必要になります。
- Rubyスタック
- Gcc
- 作る
- Bundler Gem
- ジキルジェム
すぐにインストールする方法は次のとおりです。
$ sudo apt-get install ruby-full build-essential zlib1g-dev
$ gem install jekyll bundler
これで、システムでJekyllを実行する準備が整いました。
Jekyllを構成する
ステップ1.新しいプロジェクトを作成します
ここで、新しいプロジェクトを作成し、必要なgemと依存関係をインストールするために、以下に説明する簡単なコマンドが必要になります。
$ jekyll new jSite
これで、必要なすべてのgemと依存関係がインストールされました。 新しいウェブサイトが作成されました。
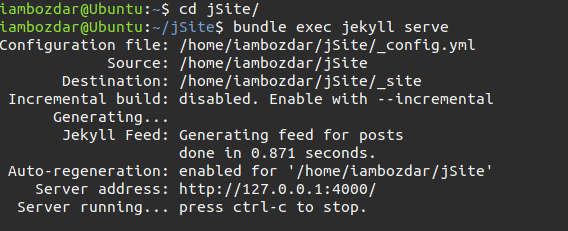
ステップ2.Jekyllサーバーを起動します
打ち上げ時間です。 以下に示すように、ブラウザでJekyllサーバーを起動するには、次のコマンドを適用する必要があります。
$ bundle exec jekyll serve

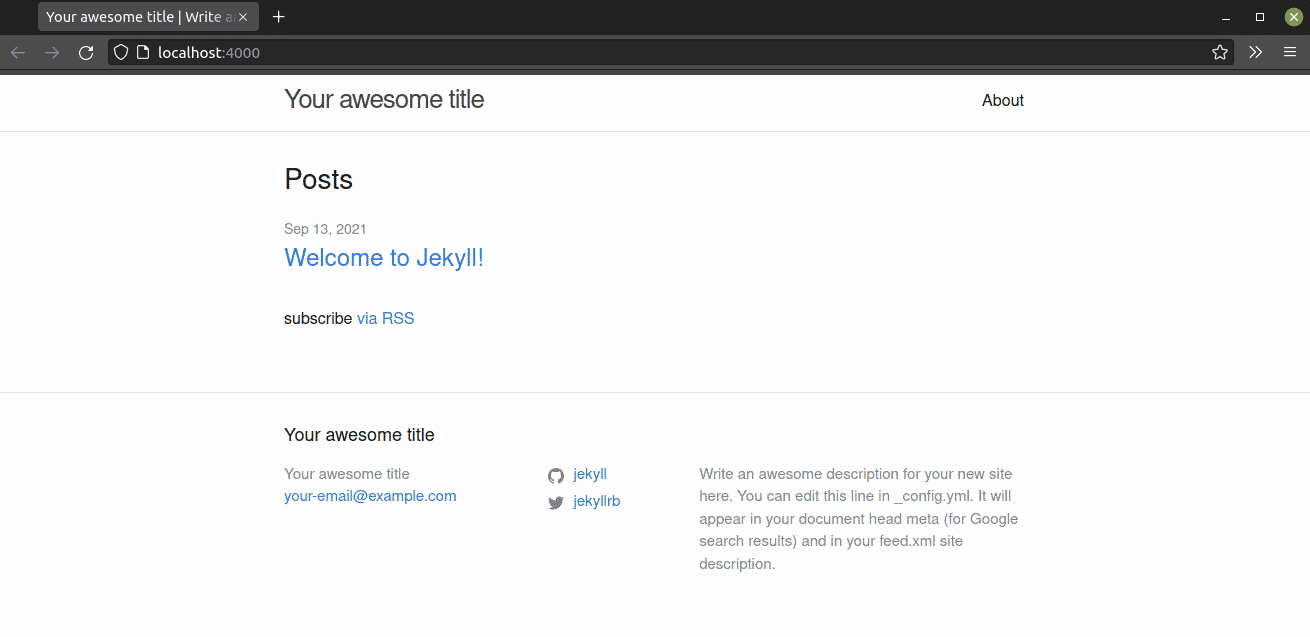
手順3.ブラウザを使用して起動を確認します
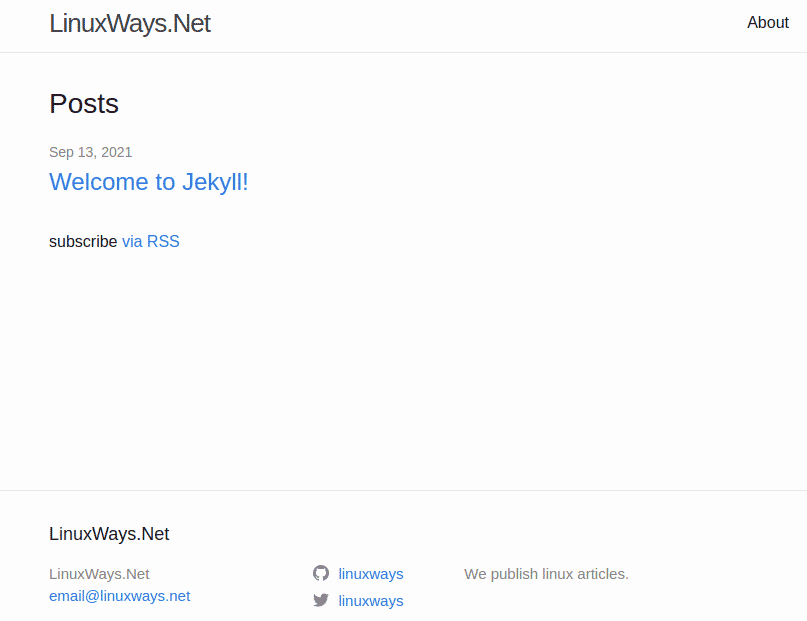
お気に入りのブラウザを起動して、すべてが正常に機能しているかどうかを確認します。

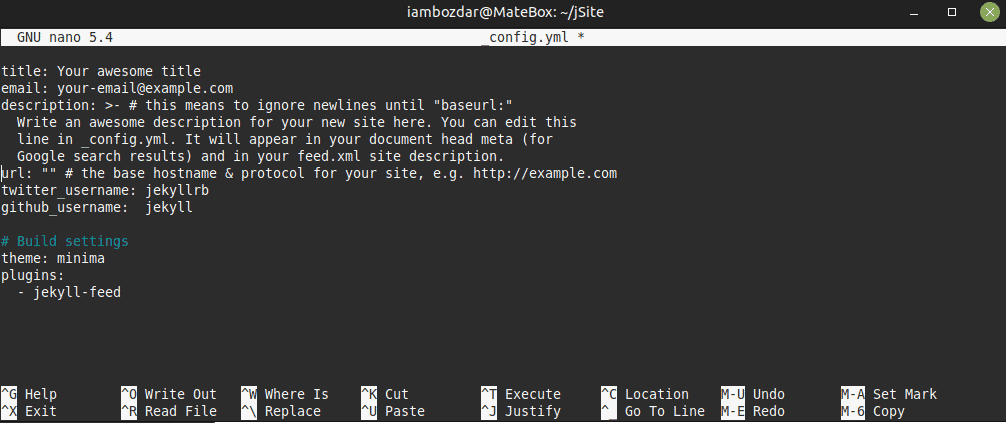
ステップ4._config.ymlファイルの操作
次に、すべての構成を保持する_config.ymlファイルを操作する方法を説明します。

上のスクリーンショットで終了する重要な設定がいくつかあることに気づいています。 ここでは、それぞれについて説明します。
また、さらに改善するためにいくつかの変数を追加します。 _config.ymlファイルに追加されたデータはすべて、グローバル変数と見なされます。
タイトル: ここでは、Webサイトのタイトルを追加することになっています。 LinuxWays.Netにしましょう
Eメール: 多くの理由でグローバルな電子メール。 に変更します [email protected]
説明: ここは、グローバルに自己紹介する場所です。 その場合、これはサイトのどこでも使用できます。
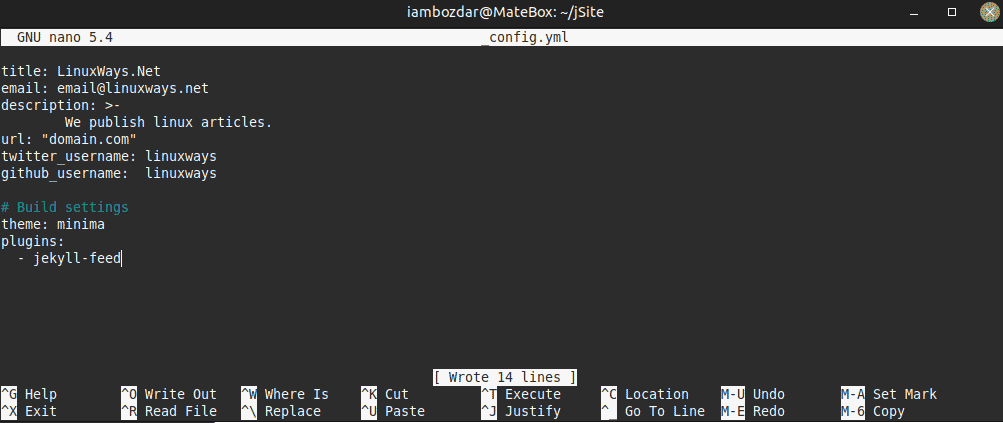
次に、ホスティングにリンクされたドメイン名を提供します。
url: 「yourdomain.com」
次に、GithubとTwitterの両方のソーシャルリンクを「linuxways」として更新します。

これで更新されたファイルを見ることができます。
nanoを使用して_config.ymlファイルを編集しました。 使用可能な任意のエディターを使用して使用できます。
ステップ5.Jekyllサーバーを再度実行する
次に、Jekyllサーバーを再度実行して、サイトを公開します。 まず、ファイルを保存して、エディターを閉じます。 あなたは新しいウェブサイトを提供するのに良いです。
$ bundle exec jekyll serve

私たちの静的なウェブサイトは今準備ができており、最大のパワーで実行されています。 HTMLファイルとCSSを編集して、必要に応じて最適なものにする準備が整いました。
結論
このガイドでは、Jekyllをカスタマイズするための高度な構成について説明しました。 新しいCSS、HTML、およびJavaScriptを追加して、Webサイトをさらに改善するか、HTMLテンプレートを使用して即興で作成することができます。 RubygemはWindowsにインストールできません。 ユーザーは使用中にシステムを壊すことがよくあります ルビーフル Windowsの場合。 それを避けるのが最善です。

Karim Buzdarは、電気通信工学の学位を取得しており、CCNA RS、SCP、ACEなどのいくつかのシステム管理者認定を取得しています。 ITエンジニアおよびテクニカルライターとして、彼はさまざまなWebサイトに書き込みを行っています。
The post Ubuntu 22.04 LTSを使用して静的Webサイトを作成する方法– LinuxWays appeared first on Gamingsym Japan.
