この投稿では、JavaScriptで配列を逆にするための以下のアプローチについて説明します。
- JavaScriptでArray.reverse()メソッドを使用する方法
- JavaScriptで従来のforループを使用する方法
- JavaScriptでArray.unshift()メソッドを使用する方法
さあ、始めましょう!
JavaScriptでArray.reverse()メソッドを使用する方法
array.reverse()メソッドは、指定された配列を上書きし、反転された配列を返します。
例
この例では、文字列型要素の配列があります。array.reverse()メソッドを使用して、要素の順序を逆にします。
<脚本>>
stdNameをしましょう = [“Joe”, “Daniel”, “Mike”, “Allan”, “Joseph”];
コンソール。ログ((「逆配列:」)。;
コンソール。ログ((stdName。逆行(()。)。;
脚本>>
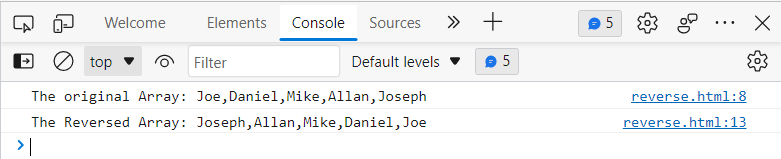
上記のコードは、次の出力を生成します。
出力は、Array.reverse()メソッドの動作を検証しました。
従来のforループを使用して配列を反転する方法
JavaScriptでは、従来のforループを利用して配列の要素を逆にすることができます。 push()メソッドはforループ内で利用できます。 push()メソッドは、追加の変数を使用して、反転された配列を格納します
例
この例では、forループを逆に、つまり最後から最初までトラバースします。
<脚本>>
stdName = [“Joe”, “Daniel”, “Mike”, “Allan”, “Joseph”];
名前 = [];
コンソール。ログ((「元の配列:」 + stdName)。;
にとって((私にしましょう = stdName。長さ–1; 私 > = 0; 私–)。
{{
名前。押す((stdName[i])。;
}
コンソール。ログ((「逆配列:」 + 名前)。;
脚本>>
ここでは、配列の最後のインデックスに存在する要素が最初にトラバースされ、forループは開始インデックスに存在する要素に到達するまで配列を継続的にトラバースします。

これは、forループを使用して配列を反転する方法です。
JavaScriptでArray.unshift()メソッドを使用する方法
このArray.unshift()メソッドは、上記のメソッド、つまりunshift()メソッドに似ています。 また、追加の変数を使用して反転された配列を格納するため、元の配列は変更されません。
例
JavaScriptでのunshiftメソッドの動作を理解するために、以下のスニペットを検討してみましょう。
<脚本>>
stdName = [“Joe”, “Daniel”, “Mike”, “Allan”, “Joseph”];
名前 = [];
コンソール。ログ((「元のアレイ:」 + stdName)。;
にとって((私にしましょう = 0; 私<= stdName。長さ–1; 私++)。
{{
名前。シフト解除((stdName[i])。;
}
コンソール。ログ((「逆配列:」 + 名前)。;
脚本>>
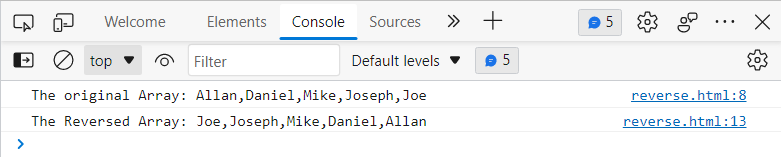
上記のコードブロックは、次の出力を生成します。

出力は、Array.unshift()メソッドの適切性を示しています。
結論
JavaScriptでは、Array.reverse()メソッド、Array.unshift()メソッド、forループなど、さまざまなアプローチを使用して配列を反転できます。array.reverse()は、指定された配列を上書きし、反転した配列を返します。 push()メソッドとunshift()メソッドは、追加の変数を使用して反転された配列を格納するため、元の配列には影響しません。 この記事では、JavaScriptで配列を逆にするさまざまなアプローチについて説明しました。 深い理解のために、いくつかの適切な例の助けを借りて各方法を説明しました。
The post JavaScriptで配列を反転するさまざまな方法 appeared first on Gamingsym Japan.
