A トースト プッシュ通知または一種のアラートボックスのようなもので、アクションが実行されると数秒間画面に表示され、5秒後に自動的に消えます。 トーストはフレックスボックスを使用して構築されているため、要件に応じて簡単に位置合わせおよび配置できます。
この記事はあなたにについての知識を与えるように設計されています
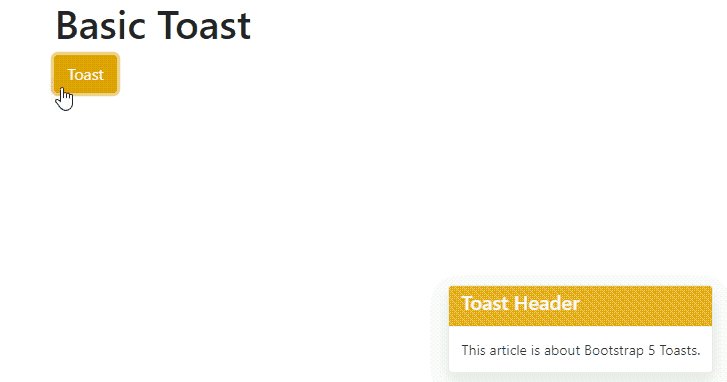
トーストの作成
トーストを作成するには、クラスで2つのdivを取ります .toast-header、.toast-bodyおよびwrap それらの中に
コード
<<ボタン タイプ=“ボタン” クラス=「btnbtn-警告テキスト-ライト」 id=「TBtn」>>トースト</ボタン>>
<div クラス=「トーストコンテナmt-3」>>
<div id=「bt」 クラス=“トースト”>>
<div クラス=「トーストヘッダーbg-警告テキスト-ライト」>>
</div>>
<div クラス=「トーストボディ」>>
この記事は、Bootstrap5Toastsに関するものです。
</div>>
</div>>
</div>>
</div>>
<脚本>>
document.querySelector( “#TBtn”)。onclick = function()
{{
new bootstrap.Toast(document.querySelector(’#bt’))。show();
}
</脚本>>
これが基本的なトーストの作り方です。
トーストのポジショニング
トーストを画面上の任意の場所に配置するには、cssポジショニングプロパティを使用して、画面上の任意の場所にトーストを表示できます。

コード
上記の例でわかるように、インラインcssを使用してトーストを右下隅に配置しました。
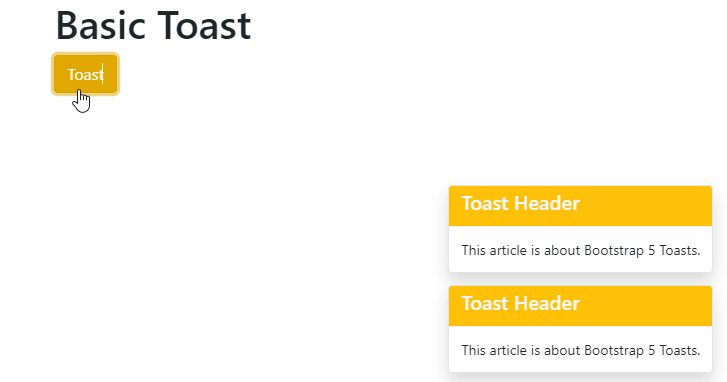
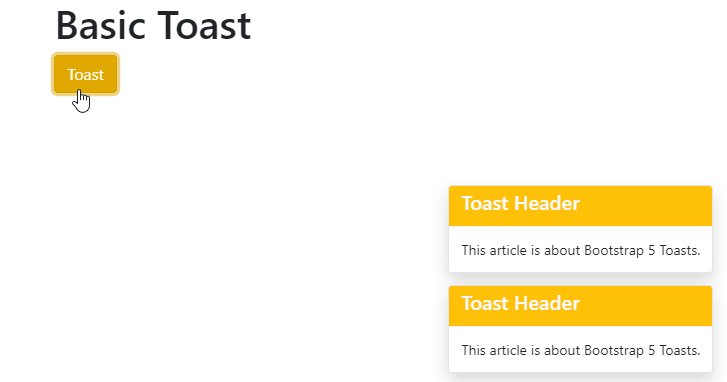
スタックトースト
ブートストラップ5では、トーストが複数ある場合はトーストを積み重ねることもできます。 トーストを簡単に積み重ねるには
1つに複数のトーストを追加します

コード
div id=「bt」 クラス=「トーストショー」 >>
div クラス=「トーストヘッダーbg-警告テキスト-ライト」>>
h5>トーストヘッダー/h5>>
/div>>
div クラス=「トーストボディ」>>
この記事はBootstrapについてです 5 乾杯。
/div>>
/div>>
div クラス=「トーストショー」>>
div クラス=「トーストヘッダーbg-警告テキスト-ライト」>>
h5>トーストヘッダー/h5>>
/div>>
div クラス=「トーストボディ」>>
この記事はBootstrapについてです 5 乾杯。
/div>>
/div>>
/div>>
これがトーストを積み重ねる方法です。
Toastのデータ属性
トーストを自動的に非表示にしたくない場合は、 data-autohide =“ false”属性 .toastクラスを使用し、トーストを長く保ちたい場合は、 data-delay =“ミリ秒単位の値”属性 3000=3秒のように。 デフォルトでは、delayの値は1000ミリ秒ですが、data-delay属性を使用して変更できます。

コード
div id=「bt」 クラス=“トースト” データ遅延=「3500」 >>
div クラス=「トーストヘッダーbg-警告テキスト-ライト」>>
h5>トーストヘッダー/h5>>
/div>>
div クラス=「トーストボディ」>>
この記事はBootstrapについてです 5 乾杯。
/div>>
/div>>
div クラス=“トースト” データ-自動非表示=「偽」>>
div クラス=「トーストヘッダーbg-警告テキスト-ライト」>>
h5>トーストヘッダー/h5>>
/div>>
div クラス=「トーストボディ」>>
この記事はBootstrapについてです 5 乾杯。
/div>>
/div>>
/div>>
上記の例の違いがはっきりとわかるように、最初のトーストは3.5秒後に自動的に非表示になりますが、2番目のトーストは data-autohide =” false”属性。
結論
トーストは、
The post Bootstrap5でトーストを作成して開く方法 appeared first on Gamingsym Japan.
