この記事について
- カルーセルを作成する
- キャプション付きカルーセル
- カルーセルを作成するステップバイステップのプロセス
カルーセルの作成方法
カルーセルの使用を作成するには .carousel と一緒にクラス data-bs-ride =”カルーセル” 属性、それからそれをクラスでdivの周りにラップします .carousel-インジケーター ナビゲーションボタンを追加するには、 .carousel-内部 カルーセル画像を追加するには、 .carousel-control-prev 前のスライドボタンを追加するには、 .carousel-control-next たす
次のスライドボタン。
コード
<div クラス=「カルーセルインジケーター」>>
<ボタン タイプ=“ボタン” データ-bs-目標=「#cslide」 data-bs-slide-to=「1」 クラス=“アクティブ”></ボタン>>
<ボタン タイプ=“ボタン” データ-bs-目標=「#cslide」 data-bs-slide-to=「2」></ボタン>>
<ボタン タイプ=“ボタン” データ-bs-目標=「#cslide」 data-bs-slide-to=「3」></ボタン>>
</div>>
<div クラス=「カルーセル内部」>>
<div クラス=「カルーセルアイテムアクティブ」>>
<img src=「img/1.jpg」 alt=「ts」 クラス=「dブロックw-100」>>
</div>>
<div クラス=「カルーセルアイテム」>>
<img src=「img/2.jpg」 alt=「ts」 クラス=「dブロックw-100」>>
</div>>
<div クラス=「カルーセルアイテム」>>
<img src=「img/3.jpg」 alt=「ts」 クラス=「dブロックw-100」>>
</div>>
</div>>
<ボタン クラス=「カルーセル制御-前へ」 タイプ=“ボタン” データ-bs-目標=「#cslide」 data-bs-slide=「前へ」>>
<div クラス=「カルーセルコントロール-前のアイコン」></div>>
</ボタン>>
<ボタン クラス=「カルーセル制御-次へ」 タイプ=“ボタン” データ-bs-目標=「#cslide」 data-bs-slide=“次”>>
<div クラス=「カルーセル-コントロール-次のアイコン」></div>>
</ボタン>>
</div>>
ステップ1
追加 .carousel 作成するクラスカルーセルを作成する

コード
div クラス=「カルーセル内部」>>
div クラス=「カルーセルアイテムアクティブ」>>
img src=「img/1.jpg」 alt=「fs」 クラス=「dブロックw-100」>>
/div>>
div クラス=「カルーセルアイテム」>>
img src=「img/2.jpg」 alt=「ss」 クラス=「dブロックw-100」>>
/div>>
div クラス=「カルーセルアイテム」>>
img src=「img/3.jpg」 alt=「ts」 クラス=「dブロックw-100」>>
/div>>
/div>>
/div>>
上記のコードでは、 .carousel-内部 クラスは、カルーセルにスライドを追加し、各スライドの使用にコンテンツを追加するために使用されます .carousel-item クラス。 あるスライドから別のスライドに移動するときのCSSトランジションとアニメーション効果については、次を追加します。 。滑り台 クラス。
ステップ2
追加 .carousel-インジケーター カルーセルにボタンを追加するクラス:

これは、カルーセルインジケーターを作成する方法です。
ステップ3
追加 .carousel-control-prev と .carousel-control-prev-icon 一緒に作成して前のボタンを使用し、前のスライドに戻ります。
追加 .carousel-control-next と .carousel-control-next-icon 一緒に作成し、次のボタンを使用して次のスライドに移動します。

これは、カルーセルの次と前のスライドボタンが作成される方法です。
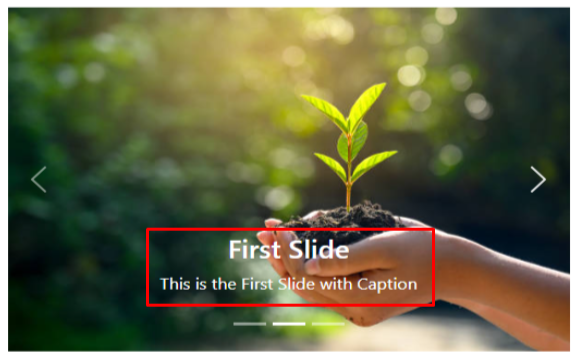
キャプション付きのカルーセルを作成する方法
スライドにキャプションを追加するには、クラスでdivを追加するだけです .carousel-caption クラスのあるdiv内 .carousel-item。

コード
このようにして、カルーセルにキャプションを追加できます。
結論
カルーセルの使用を作成するには .carousel と一緒にクラス data-bs-ride =”カルーセル” 属性、それからそれをクラスでdivの周りにラップします .carousel-インジケーター ナビゲーションボタンを追加するには、 .carousel-内部 カルーセル画像を追加するには、 .carousel-control-prev 前のスライドボタンを追加するには、 .carousel-control-next たす
次のスライドボタン。 上記の記事では、カルーセルを作成するプロセスを例を挙げて説明し、独自のカルーセルを簡単に理解して作成できるようにします。
The post Bootstrap5でカルーセル/スライドショーを作成する方法 appeared first on Gamingsym Japan.
