複数の接続されたアクションを一緒に表す相互に関連するボタンを一緒にラップしたい場合、ボタングループは重要な役割を果たすことができます。 さらに、これらのボタングループをネストして、ユーザーに複数の選択肢を提供したい状況で役立つドロップダウンメニューを生成できます。
ボタングループをネストしてドロップダウンメニューを生成する方法に進む前に、ボタンをグループ化する方法を簡単に理解しましょう。
Bootstrap5を使用してボタングループを作成する方法
ボタンをグループ化するために、を割り当てる必要があります .btn-group ボタンをラップするdivコンテナへのクラス。 さらに、これらのボタングループのスタイルを設定する場合は、コンテキストカラークラスとともに.btnクラスを使用します。 ザ .btn クラスはグループに基本的なスタイルを提供し、コンテキストカラークラスはボタングループに背景色を提供するために使用されます。
HTML
コードスニペットは、グループ化された4つのボタンを生成します。各ボタンには、明確なパディング、緑色の背景、白色のテキストカラーがあります。
出力
これは、Bootstrap5を使用してボタンをグループ化する方法です。
次に、記事のタイトルで示されているように、議論中のメイントピックに移ります。これは、ボタングループをネストしてドロップダウンメニューを生成する方法です。
グループ化されたボタンをネストしてドロップダウンメニューを生成する方法
ユーザーに複数のオプションを提供して選択する場合など、さまざまなシナリオでボタングループをネストしてドロップダウンメニューを作成することをお勧めします。 以下に示す例は、このタスクを実行する方法を示しています。
HTML
ボタン タイプ=“ボタン” クラス=「btnbtn-成功ドロップダウン-トグル」 data-bs-toggle=“落ちる”>テレビ/ボタン>>
ul クラス=“ドロップダウンメニュー”>>
li>>a クラス=「ドロップダウンアイテム」 href=「#」>サムスン/a>>/li>>
li>>a クラス=「ドロップダウンアイテム」 href=「#」> LG/a>>/li>>
/ul>>
<div クラス=「btn-group」>>
<ボタン タイプ=“ボタン” クラス=「btnbtn-成功ドロップダウン-トグル」 data-bs-toggle=“落ちる”>携帯電話</ボタン>>
<ul クラス=“ドロップダウンメニュー”>>
<li><a クラス=「ドロップダウンアイテム」 href=「#」> Android </a></li>>
<li><a クラス=「ドロップダウンアイテム」 href=「#」> iPhone </a></li>>
</ul>>
例の説明
上記のコードは、それぞれが1つのボタンで構成される2つのボタングループを生成し、各ボタンにはドロップダウンメニューが関連付けられています。
最初のボタングループには、割り当てによって作成されたドロップダウンメニューが関連付けられています .dropdownクラス 順序付けられていないリストに追加され、 .dropdown-toggle クラスと
2番目のボタングループにリンクされた2番目のドロップダウンも、同様の方法で作成されました。
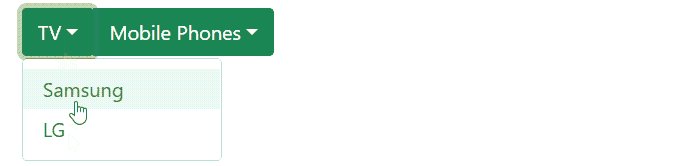
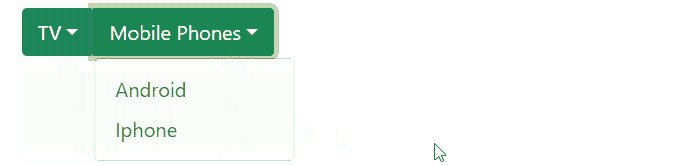
出力

この手法を使用すると、ボタンをグループ化してドロップダウンメニューを作成できます。
結論
ボタングループをネストしてドロップダウンメニューを作成するには、ドロップダウンメニューをボタングループにリンクします。 .dropdownクラス
The post Bootstrap 5でボタングループをネストしてドロップダウンメニューを作成するにはどうすればよいですか? appeared first on Gamingsym Japan.
