単一のWebページに大量のコンテンツを表示する場合は、折りたたみ可能なコンポーネントが非常に重要です。 折りたたみ式を使用する利点は、大量のコンテンツでWebページが乱雑になるのを防ぎ、それによってユーザーエクスペリエンスを向上させることです。
折りたたみ可能では、基本的にHTML要素を使用してコンテンツを表示および非表示にできます。 ここでは、Bootstrap5のcollapseクラスを使用してコンテンツを非表示または表示する方法について説明しました。
Bootstrap5でcollapseクラスを使用してコンテンツを非表示/表示する方法
すでに述べたように、折りたたみ式では、Webページ上の巨大なコンテンツを表示および非表示にできます。 折りたたみ式がどのように作成され、Bootstrap 5を使用してコンテンツを非表示/表示するために使用されるのか疑問に思っている場合は、次のセクションを参照してください。
折りたたみ可能なものを作成する1つの方法は、
HTML
上記のコードでは、divコンテナにを割り当てることで折りたたみ可能になっています .collapseクラス。 その後、いくつかのコンテンツがそのdiv内に配置され、折りたたみ可能なボタンを使用して非表示または表示されます。
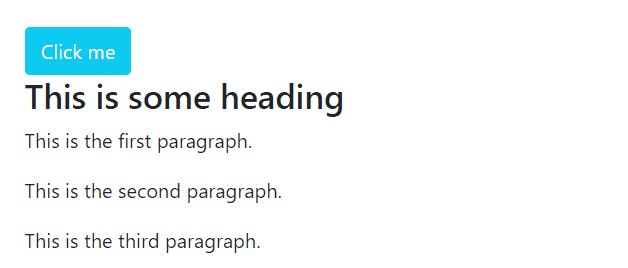
出力
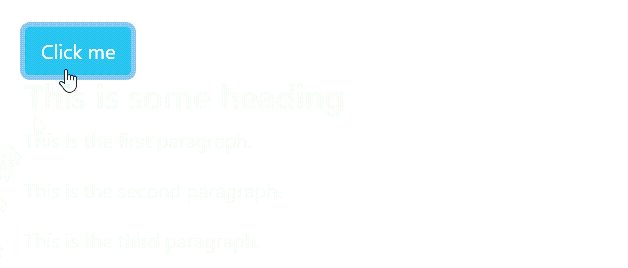
これは、折りたたみ可能なボタンを使用してコンテンツを表示/非表示にする方法です。
タグを使用してコンテンツを非表示にする方法
折りたたみ可能なものを生成する別の方法は、タグを使用することです。 ここでは、このメソッドを以下のコードスニペットで示しています。
HTML
残りのコードは上記と同じですが、ここで使用した唯一の違いは <ボタン>内のタグ 要素と、割り当てたコンテンツを制御するために data-bs-toggle =“collapse” アンカータグに、このタグを折りたたみ可能なdivコンテナに接続するIDがhref属性に割り当てられています。
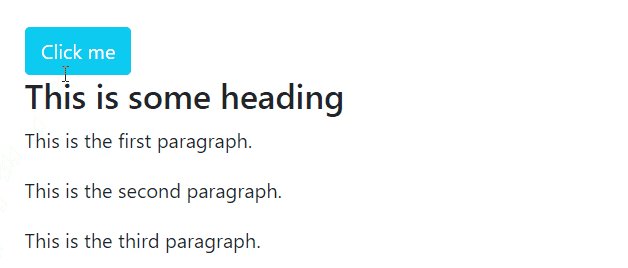
出力
アンカータグを使用して折りたたみ可能が正常に作成されました。
.showクラスの使用方法
デフォルトでは、折りたたみ可能なコンテンツは非表示になり、ボタンまたはリンクがクリックされたときに表示されます。 ただし、コンテンツをデフォルトで表示し、ボタン/リンクをクリックした後に非表示にする場合は、 .showクラス。
HTML
ここで、divコンテナには 。公演 .collapseクラスと一緒にクラス。 これにより、折りたたみ可能なデフォルトの動作が変更され、コンテンツはデフォルトで表示され、リンクがクリックされると非表示になります。
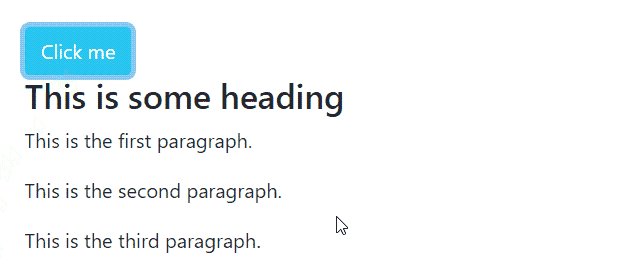
出力

.showクラスは正しく機能しています。
結論
折りたたみクラスを使用してコンテンツを非表示または表示する目的で、 data-bs-toggle =“collapse” に <ボタン> 要素または タグ を使用して、これらの要素を折りたたみ可能な要素にリンクします data-bs-target =“#id” ボタンの場合と href =“#id” リンクの場合。 コンテンツはデフォルトで折りたたみ可能に非表示になっていますが、このデフォルトの動作を変更する場合は、 .showクラス。
The post Bootstrap5でCollapseクラスを使用してコンテンツを非表示/表示する方法 appeared first on Gamingsym Japan.
