JavaScriptで Object.entries()メソッド、 プロパティの配置は、値を手動でループした場合と同じです。 最新のブラウザはすべて、ECMA6の機能であるInternetExplorerを除いてobject.entries()メソッドをサポートしています。この記事では、次の結果についての説明的知識を提供します。
- Object.entries()メソッドがJavaScriptでどのように機能するか
- JavaScriptでObject.entries()メソッドを使用する方法
JavaScript Object.entries()メソッドのしくみ
JavaScript Object.entries()メソッドはプロパティにアクセスし、指定されたキーをオブジェクト内の文字列として返します。 指定されたキーは、配列のインデックスを使用して取得できます。
構文
JavaScript Object.entries()メソッドは、次の構文で機能します。
ここ、 ‘obj ‘ 可算プロパティペアが返されるパラメータです。
Object.entries()メソッドは、列挙可能なすべてのプロパティペアを返します [keys, values] 文字列として。
入力されたキーがオブジェクトのデータに属していない場合、Object.entries()は値を返しません。 配列もデータ型であるため、Object.entriesメソッドは配列にも適用されます。
JavaScriptでObject.entries()メソッドを使用する方法
JavaScript Object.entries()メソッドは、引数を入力として受け取り、オブジェクトのカウント可能なプロパティのペアの配列を出力します。 このセクションでは、Object.entries()メソッドの使用法を例とともに示します。
例:Object.entries()メソッドがオブジェクトを列挙可能な配列プロパティに変換する方法
Object.entries()メソッドはオブジェクトを受け取り、それをカウント可能な配列プロパティに変換します。 この例では、Object.entries()メソッドを使用してオブジェクトを変換する方法を学習します。
従業員 = {{
「TalhaSaifInc」: 60、
「LinuxHint」: 100、
「Comsats」: 360 };
コンソール。ログ((物体。エントリ((従業員)。)。;
この例では、オブジェクト ‘従業員’ 指定された順序で渡された値で作成されます。 Object.entries()関数を呼び出すと、カウント可能なプロパティを持つ配列が返されます。
返された出力は、オブジェクトが ‘従業員’ 配列形式でカウント可能な文字列キープロパティがあります。
例:Object.entries()が特定のプロパティオブジェクトにアクセスする方法
Object.entries()メソッドは、インデックス番号を使用して、指定された配列内の指定されたプロパティにアクセスすることもできます。 この例では、この関数が指定されたプロパティを取得する方法を学習します。
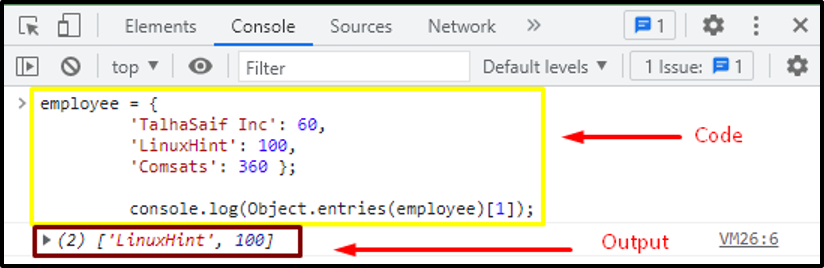
「TalhaSaifInc」: 60、
「LinuxHint」: 100、
「Comsats」: 360 };
コンソール。ログ((物体。エントリ((従業員)。[1])。;
このコードでは、オブジェクト ‘従業員’ 指定された順序で値を使用して作成されます。 ここ、 [1] 配列のインデックス番号を表します。 関数が呼び出されると、指定されたインデックス番号の指定されたプロパティが配列に返されます。

返された出力は、可算プロパティを示していました ”[‘LinuxHint’, 100]」 配列の指定されたインデックスの。
結論
Object.entries()メソッドはJavaScriptの組み込み関数であり、カウント可能な文字列キープロパティに対応する属性を持つ要素を含む新しい配列を返します。 このチュートリアルでは、JavaScript Object.entries()メソッドに関する完全なガイドを提供しました。 理解を深めるために、適切な例を使用して、JavaScriptでのObject.entries()メソッドの動作、プロパティ、および使用法を示しました。
The post Javascript Object.entries()メソッド appeared first on Gamingsym Japan.
