CSSクラスは、要素またはWebページ全体に複数のプロパティを追加する際の重要な役割を果たします。 この記事は、CSSクラスの重要性を考慮して、CSSクラスへの洞察を次の学習成果とともに提供することを目的としています。
- CSSクラスとは
- 1つのHtmlタグで複数のクラスを使用する方法
- 特定のHTMLタグのCSSクラス
CSSクラスとは
CSSでは、クラスを使用して、CSSプロパティを一括で適用するための一連のプロパティを定義します。 クラスは一度に複数のHTMLタグで使用できます。つまり、HTMLコードに同じCSSプロパティを複数回記述する必要はなく、代わりにクラスを使用するだけです。 クラスは、CSSプロパティのグループで定義されます。 CSSクラスの一般的な構文を以下に示します。
。クラス名{{
CSSプロパティ
}
CSSでは、ドット(。)はクラス名を設定するために使用され、CSSプロパティは中括弧で囲まれます。
CSSクラスを作成する方法
主に、CSSクラスは、CSSプロパティのセットを囲み、クラスを呼び出してこれらのプロパティを適用するために使用されます。 次のコードは、CSSクラスの作成方法を説明しています。
<<html lang=「えん」>>
<<頭>>
<<メタ 文字コード=「UTF-8」>>
<<メタ http-equiv=「X-UA互換」 コンテンツ=「IE=エッジ」>>
<<メタ 名前=「ビューポート」 コンテンツ=“width = device-width、initial-scale =1.0”>>
<<スタイル>>
。容器{
高さ:200px;
幅:500px;
ボーダー:2pxソリッドブラック;
}
。中心{
text-align:center;
}
。色{
色:珊瑚;
}
<</スタイル>>
<</頭>>
<<体>>
<<div クラス=“容器”>>
<<p クラス=“色”>>これはクラスチュートリアルの最初の段落です<</p>>
上記の例では、3つのCSSクラスを作成します。 容器、 中心 と 色。 これらのクラスは、それぞれ
、および
タグに適用されます。
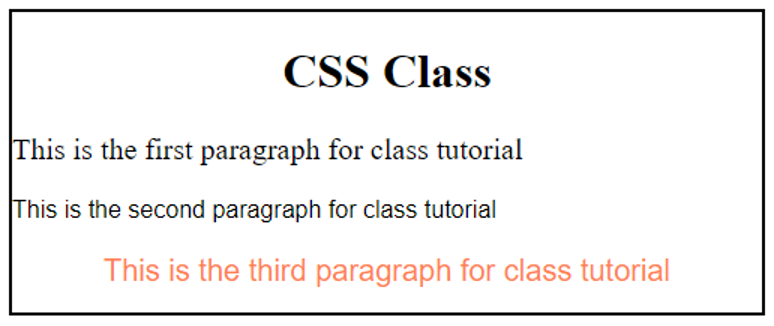
出力
上記の出力コンテナクラスでは、コンテナの高さと幅を指定します。また、colorクラスがフォントの色を変更し、centerクラスがテキストを中央に揃えるときに、境界線を配置します。
1つのHTMLtagで複数のクラスを使用する方法
CSSでは、単一のHTMLタグで複数のクラスを使用できるため、HTMLのスタイル設定をより効率的に行うことができます。 次の例は、この概念をよりよく示しています。
頭>>
メタ 文字コード=「UTF-8」>>
メタ http-equiv=「X-UA互換」 コンテンツ=「IE=エッジ」>>
メタ 名前=「ビューポート」 コンテンツ=“width = device-width、initial-scale =1.0”>>
題名>CSSクラス/題名>>
スタイル>>
。容器{{
身長:200px;
幅:500px;
国境:2pxソリッドブラック;
}
。中心{{
文章-整列: 中心;
}
。サイズ{{
フォント-サイズ:20px;
}
。色{{
色:サンゴ;
}
。文章-スタイル{{
font-family:Arial、Helvetica、sans-serif;
}
/スタイル>>
/頭>>
体>>
div クラス=“容器”>>
h1 クラス=“中心”>CSSクラス/h1>>
p クラス=“サイズ”>これは最初の段落です 為に クラス チュートリアル/p>>
p クラス=「テキストスタイル」>これは2番目の段落です 為に クラス チュートリアル/p>>
p クラス=「センターサイズカラーテキストスタイル」>これは3番目の段落です 為に クラス チュートリアル/p>>
/div>>
/体>>
/html>>
上記のコードでは、5つのCSSクラスが作成されています。 The 容器 クラスは
タグに適用されます。 さらに、4つの異なるCSSクラスが単一の
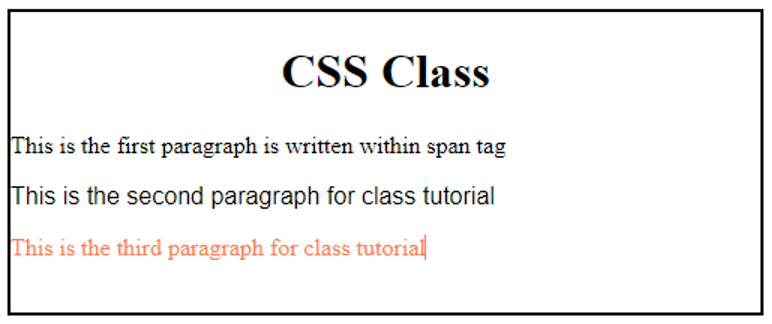
タグ(最後の 出力 上記の出力では、3番目の段落が複数のCSSクラスを同時に適用して示されています。 特定のHTMLタグにCSSクラスを指定することもできます。 このタイプのクラスは、使用するたびに特定のタグに同じスタイルを適用する場合に役立ちます。 次の例は、理解を深めるのに役立ちます。 例 身長:200px; 。中心{{ 文章-整列: 中心; 。サイズ{{ フォント-サイズ:20px; p。色{{ 色:サンゴ; 。文章-スタイル{{ font-family:Arial、Helvetica、sans-serif; /スタイル>> この例では、専用のカラークラスを作成しました タグを付けて適用しました <スパン> タグだけでなく 。 出力 上記の出力は、カラークラスが機能しただけであることを明確に示しています タグは特別に作成されているため 鬼ごっこ。 CSSでは、クラスはHTMLタグに複数のCSSプロパティを適用するために使用される属性です。 単一のCSSクラスを複数のHTMLタグに適用でき、その逆も可能です。 ドット(。)シンボルはCSSクラスを識別します。 この記事では、cssクラス、単一のhtmlタグで複数のcssクラスを使用する方法、および特定のHTMLタグでcssクラスを使用する方法について学習しました。 また、同じCSSクラスを一度に複数のタグで使用できます。

HTMLでクラスを使用する方法
頭>>
メタ 文字コード=「UTF-8」>>
メタ http-equiv=「X-UA互換」 コンテンツ=「IE=エッジ」>>
メタ 名前=「ビューポート」 コンテンツ=“width = device-width、initial-scale =1.0”>>
題名>CSSクラス/題名>>
スタイル>>
。容器{{
幅:500px;
国境:2pxソリッドブラック;
}
}
}
}
}
/頭>>
体>>
div クラス=“容器”>>
h1 クラス=“中心”>CSSクラス/h1>>
スパン クラス=“色”>これは最初の段落が書かれています スパン 鬼ごっこ/スパン>>
p クラス=「テキストスタイル」>これは2番目の段落です 為に クラス チュートリアル/p>>
p クラス=“色”>これは3番目の段落です 為に クラス チュートリアル/p>>
/div>>
/体>>
/html>>
結論
The post CSSクラスとは何ですか appeared first on Gamingsym Japan.
