JavaScriptで継承を実装する背後にある考え方は、既存のオブジェクトから派生した新しいオブジェクトを追加することです。 新しく作成されたオブジェクトが親クラスの子または派生オブジェクトになると、そのすべてのメソッドとプロパティを継承できます。
この記事では、 タイプ の 継承 の JavaScript。 それでは、始めましょう!
JavaScriptの継承の種類
JavaScriptは、次のタイプの継承をサポートしています。
次のセクションでは、前述の各継承タイプについて説明します。
JavaScriptでのプロトタイプの継承
「「プロトタイプ 継承」を使用すると、親オブジェクトのプロパティとメソッドにアクセスできます。 このタイプの継承では、新しく作成されたオブジェクトは、既存のオブジェクトのプロパティとメソッドを継承できます。 通常、 “Object.getPrototypeOf()” と “Object.setPrototypeOf()」を使用して、オブジェクトのプロトタイプを取得および設定できます。 ただし、ES6は「__proto__」同様の目的に利用できるアクセサプロパティ。
JavaScriptでのプロトタイプ継承の構文
ChildObject .__ proto__ = ParentObject
ここ “ChildObject」は、「」のプロパティとメソッドを継承する、新しく作成されたオブジェクトを表します。ParentObject」。
例:JavaScriptでプロトタイプの継承を実装する方法
まず、「」という名前の2つのオブジェクトを作成します。自転車” と “毒」と「色」のプロパティ自転車」オブジェクトと「名前」のプロパティ毒” 物体:
色: “青”、
};
ヴェノムにしましょう = {{
名前: 「毒」、
};
「__proto__」のプロパティ毒」オブジェクト、「」のプロパティを継承します自転車” 物体:
最後に、「自分の」(Venom.name)および「遺伝性の」(Venom.color)のプロパティ値毒” 物体:
コンソール。ログ((“これは “ + 毒。色 + 「」 + 毒。名前)。;

JavaScriptでの疑似古典的継承
「疑似クラシック 継承” 「遺伝性の」子クラスを親クラスに関連付けるのを支援する関数。
この目的のために、疑似古典的継承は以下を利用します。
- 「コンストラクタ()” 働き
- 「「新着インスタンスを作成するための”演算子
- 「プロトタイプ継承のチェーンを確立し、すべてのインスタンスが指定されたプロパティを継承するようにコンストラクター関数に割り当てられるプロパティ。
次に、以下の例を確認して、疑似古典的継承を明確に理解してください。
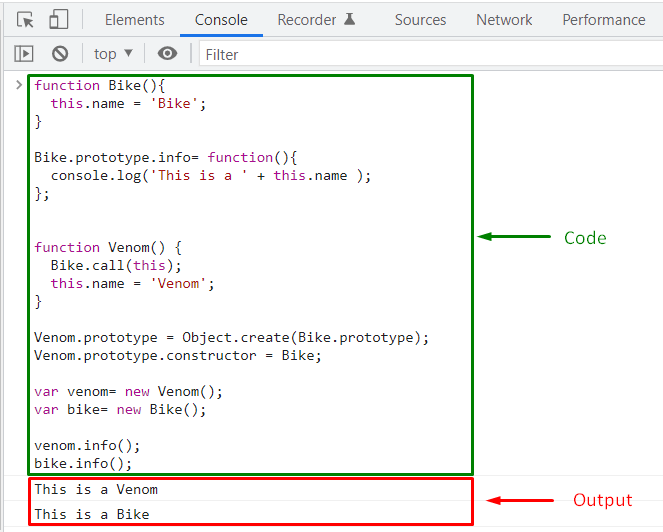
例:JavaScriptで疑似古典的継承を実装する方法
「」という名前のコンストラクター関数を定義します。自転車()」:
これ。名前 = ‘自転車’;
}
次に、「情報()「」の子オブジェクトに継承される「」関数自転車」:
コンソール。ログ((‘これは ‘ + これ。名前 )。;
};
このプログラムでは、「」という名前の別のオブジェクトを宣言します。毒、」と「Bike.call()” Bikeコンストラクタ()を呼び出すためのメソッド:
自転車。電話((これ)。;
これ。名前 = 「毒」;
}
次に、「プロトタイプ」プロパティは、「毒」オブジェクトと「自転車” 物体:
最後のステップでは、「新着「演算子は、2つのインスタンスを作成するために使用されます。」毒” と “自転車「:
varバイク= 新着 自転車(()。;
そうした後、「情報()” 関数は両方のインスタンスに対して呼び出されます。
自転車。情報(()。;
以下の出力からわかるように、疑似古典的継承が実装され、インスタンス「毒」は「情報()」は正常に機能します:

JavaScriptの機能継承
適用することによってプロパティを継承するメカニズム 増強機能 (汎用機能を持つ関数)オブジェクトインスタンスに対しては、「機能継承」。 定義された拡張関数は、動的オブジェクト拡張を使用して、オブジェクトインスタンスに追加のプロパティとメソッドを追加します。 また、その「クロージャスコープ」を使用して、一部のデータを非公開にします。
例:JavaScriptで機能継承を実装する方法
この例では、「自転車」という名前の内部オブジェクトを持つオブジェクトバツ」:
var x= {{};
バツ。名前 = データ。名前;
戻る バツ;
}
次に、「」という名前の子オブジェクトを作成します。毒」は、「自転車” クラス。 この子オブジェクトは、拡張機能で構成されます。情報」にアクセスできます。名前」のプロパティバツ” 物体:
var x= 自転車((データ)。;
バツ。情報= 働き (()。 {{
戻る “これは “ + バツ。名前 + 「バイク」;
};
戻る バツ;
}
機能継承を実装するために、「毒」を子インスタンスとして、「」の値を渡します。名前」としてのプロパティデータ” 口論:
var venom= 毒(({{ 名前: 「毒」 })。;
与えられた「console.log()」メソッドは、「x.name”親からのプロパティ“自転車」オブジェクトをコンソールに出力します。
コンソール。ログ((毒。情報(()。)。;
出力

JavaScriptの継承の種類については以上です。 好みに応じてさらに探索することができます。
結論
The post JavaScriptの継承の種類 appeared first on Gamingsym Japan.
