ここでは、JavaScriptリテラルが登場し、ユーザーが使用するときに事前定義された機能を提供します。
この記事は完全なガイドであり、
- JavaScriptリテラルとは何ですか
- JavaScriptリテラルの種類
- テンプレートリテラル
- オブジェクトリテラル
- 文字列リテラル
- 数値リテラル
- ブールリテラル
- 浮動小数点リテラル
- 正規表現リテラル
JavaScriptリテラルとは何ですか
JavaScriptリテラルは、プログラム内のデータを表すために使用される固定値です。 これらのリテラルは、整数、文字列、ブール値、配列などのデータを表すために使用されます。 これらのリテラルを作成するために特定のキーワードは必要ありません。
JavaScriptリテラルの種類
JavaScriptでサポートされているリテラルの種類は次のとおりです。
- 配列リテラル
- ブールリテラル
- 浮動小数点リテラル
- 数値リテラル
- オブジェクトリテラル
- 正規表現リテラル
- 文字列リテラル
- テンプレートリテラル
配列リテラル
角かっこで囲まれた要素のコレクション [ ] JavaScriptで配列リテラルを表します。 これらのリテラルは、角括弧の間に追加された特定の値によって初期化されます。 配列リテラルのサイズは、角括弧で囲まれた要素の数によって指定されます。 配列リテラルには、プログラマーの要件に応じて、0個以上の要素を含めることができます。
コード
var フルーツ3 = [‘Mango’,‘Watermelon’,‘Pineapple’];
コンソール。ログ((フルーツ1)。;
//要素を含む配列リテラル
var フルーツ3 = [‘Mango’,‘Watermelon’,‘Pineapple’];
コンソール。ログ((フルーツ2)。;
//要素間に余分なコンマを含むリテラルの配列
var フルーツ3 = [‘Mango’,,‘Watermelon’,‘Pineapple’];
コンソール。ログ((フルーツ3)。;
ここでは、3つの配列リテラルを作成します。
出力
上記の例では、3つの配列を作成します フルーツ1、 フルーツ2、 と フルーツ3 配列リテラルを使用します。
JavaScriptでは配列と見なされますが、要素がない最初の配列には要素を追加しません。
2番目の配列では、配列を文字列型として初期化する3つの要素を追加します。この配列は、上記の出力に示されているように、要素の数が多いため、サイズは3に指定されています。
3番目の配列では、3つの要素も追加しますが、要素の間に余分なコンマを入れます。これにより、コンパイラーは配列の長さを4と見なしますが、上記の出力に示すように1つの空のインデックスがあります。
ノート: 要素の先頭または要素の間にコンマを置くと、コンパイラーはそれをインデックスと見なしますが、要素の最後にコンマを置くと、コンパイラーはそれを完全に無視します。
ブールリテラル
JavaScriptでは、ブールリテラルは<、>、<=、> =、==、!=などの比較演算子で機能します。これらのリテラルはtrueまたはfalseのみを返すため、これらのリテラルの機能は事前定義されています。
コード
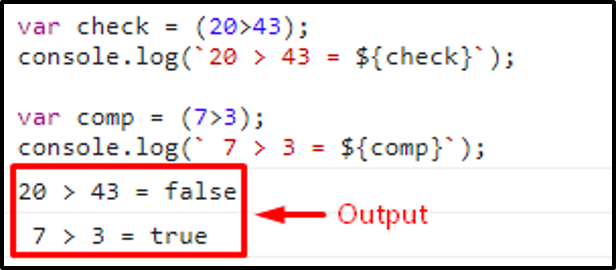
コンソール。ログ((`20 >> 43 = ${{小切手}`)。;
var comp = ((7>>3)。;
コンソール。ログ((` 7 >> 3 = ${{comp}`)。;
ここでは、2つの変数を取ります。 小切手 と comp 両方の変数の異なる値を比較して、のみを返します 真実 また 間違い 両方の変数がブールリテラルを使用しているため、出力として。
出力

上記の出力のように、 小切手 変数は 間違い 値と comp 変数は 真実 両方ともブールリテラルを使用したため、値。
浮動小数点リテラル
これらのリテラルは、小数点付きの値を表します。 浮動小数点リテラルは、小数点数、小数点整数、または指数にすることができます。
コード
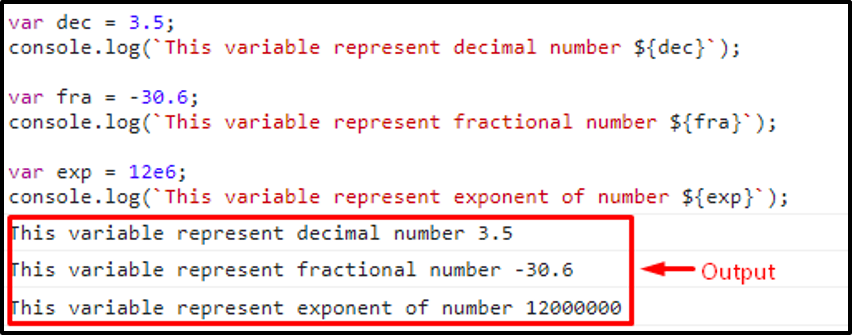
コンソール。ログ((`この変数は10進数を表します${{12月}`)。;
var fra = –30.6;
コンソール。ログ((`この変数は小数$を表します{{fra}`)。;
var exp = 12e6;
コンソール。ログ((`この変数は数値$の指数を表します{{exp}`)。;
ここでは3つの変数を取ります 12月、 fra と exp。 次に、正の小数点値をに割り当てます 12月、負の小数点値から fra、 および指数値 exp。
出力

上記の出力は、 12月 変数は正の小数点値を出力します。 小数点の値は常に正です。
The fra 可変出力小数点整数値。これは、浮動小数点リテラルが小数点付きの正または負の数値であることを意味します。
The exp 浮動小数点リテラルを意味する数値の可変出力指数を使用して、数値の指数を表すことができます。
数値リテラル
数値リテラルは、基本的に一連の数字/数字です。 数値リテラルは次のように表すことができます。
ベース10:10進数(0から9までの数字を含む)
ベース8:8進数(0から7までの数字を含む)
ベース16:16進数(0から9までの数字とA/aからF/fまでの文字を含む)
コード
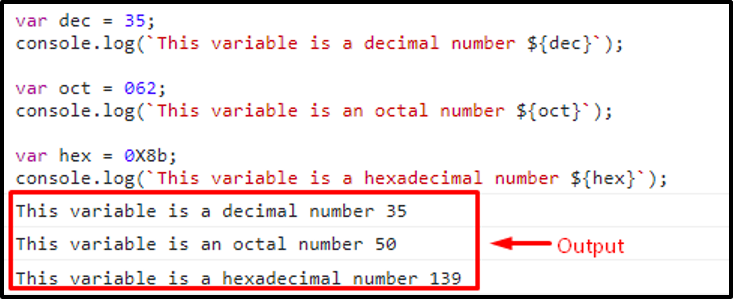
コンソール。ログ((`この変数は10進数です${{12月}`)。;
var 10月 = 062;
コンソール。ログ((`この変数は8進数です${{10月}`)。;
var ヘックス = 0X8b;
コンソール。ログ((`この変数は16進数です${{ヘックス}`)。;
ここでは3つの変数を取ります 12月、 10月 と ヘックス、次に10進値をに割り当てます 12月、8進数から 10月、および16進値 ヘックス。
出力

上記の出力では、 12月 変数は10進数を出力します。 The 10月 変数は8進数を取り、10進数に変換した後に値を出力します。 The ヘックス 変数は16進数を取り、10進数に変換した後に値を出力します。
オブジェクトリテラル
オブジェクトリテラルは、基本的に、0個以上のプロパティ名のペアと、オブジェクトの関連する値のペアのリストです。 {} 中括弧。
コード
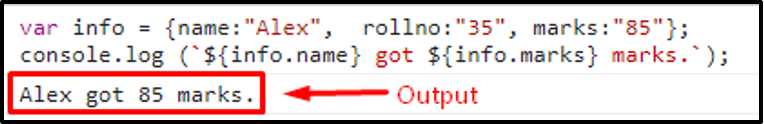
var 情報 = {{名前:「アレックス」、 ロールしません:「35」、 マーク:「85」};
コンソール。ログ ((`${{情報。名前} $を手に入れました{{情報。マーク} マーク。`)。;
ここで変数を作成します 情報 名前、ロール番号、マークが記載されたリストを割り当てます。 次に、(の助けを借りてリストから名前とマークにアクセスします。)結果を印刷します。
出力

上記のように、出力は、オブジェクトリテラルの助けを借りて期待される出力が得られることを示しています。
正規表現リテラル
正規表現リテラルは、主に長い文字列内の長い情報をすばやく検索するために使用されます。 これらのリテラルはスラッシュ(//)。 文字列内で検索される単語は、以下に示すようにスラッシュの間に書き込まれます。
コード
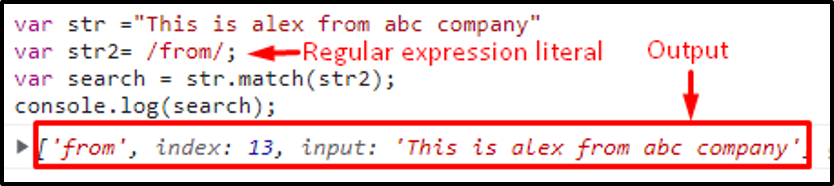
var str =「これはabc会社のアレックスです」
var str2= /から/;
var 探す = str。マッチ((str2)。;
コンソール。ログ((探す)。;
ここでは3つの変数を取ります str、str2、 と 探す。 次に、文字列をに割り当てます str、str2 正規表現リテラルが割り当てられ、検索はJavaScriptで割り当てられます マッチ() 機能し、与える str2 パラメータとして。 最後に、結果を表示します。
出力

上記の出力は、検索することを明確に示しています (から) 正規表現リテラルを使用して指定された文字列から単語を取得すると、検索された単語、その単語が配置されたインデックス番号、およびその単語が検索された文字列が表示されます。
文字列リテラル
文字列リテラルは、基本的には (“”) ダブルまたは (”) 一重引用符。
以下は、JavaScript文字列リテラルで使用される特殊文字です。
| キャラクター | 説明 |
|---|---|
| n | 文字列に改行を追加します。 |
| f | 文字列にフォームフィードを追加します。 |
| b | 文字列にバックスペースを追加します。 |
| t | 文字列にタブを追加します。 |
| r | 文字列のキャリッジリターンに使用されます |
| バックスラッシュを追加する () 文字列の内側。 | |
| 」 | 二重引用符を追加 (“) 文字列で。 |
| ‘ | 二重引用符を追加 (’) 文字列で。 |
コード
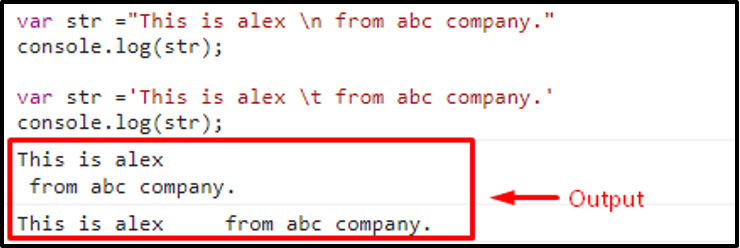
コンソール。ログ((str)。;
var str =‘これはアレックスです t abc会社から。」
コンソール。ログ((str)。;
ここでは2つの文字列を取ります。 最初のものは二重引用符の文字列リテラルとn特殊文字で表され、2番目のものは一重引用符の文字列リテラルとt特殊文字で表されます。
出力

上記の出力は、文字列リテラル、二重引用符と一重引用符の両方が文字列を出力することを明確に示していますが、 nは新しい行を開始し、tは文字列にタブを追加します。
テンプレートリテラル
一対のバックティック間で結合された文字列と変数 (“) テンプレートリテラルとして定義されます。 これらのリテラルは、コードを乱雑にすることなく文字列と変数を組み合わせるために使用されます。 文字列補間も、テンプレートリテラルを使用して実行されます。
コード
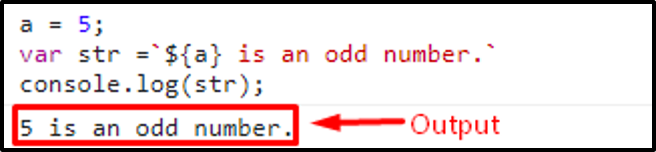
a = 5;
var str =`${{a} 奇数です。`
コンソール。ログ((str)。;
ここで変数を取ります a と str、次に変数に5を割り当てます a 変数にテンプレートリテラルを使用します str。 次に、単に表示します str 変数。
出力

上記の出力は、テンプレートリテラルを使用して必要な出力を取得していることを明確に示しています。
結論
JavaScriptリテラルは、さまざまなデータを表すために変数に割り当てられる固定値です。 この記事では、配列、文字列、浮動小数点、オブジェクト、テンプレート、数値リテラルなどのJavaScriptリテラルの種類について詳しく説明します。
The post JavaScriptリテラルの種類 appeared first on Gamingsym Japan.
