Google Chromeは、拡張機能を組み込んだ優れたブラウザの1つです。 Webデザイナーまたは写真家の場合、生産性を向上させるためにChromeウェブストアでいくつかの最高の拡張機能を利用できます。
簡単な質問をさせてください。毎日何フォントが表示されますか? 新しいウェブサイトで何百ものフォントに出くわすかもしれません。 場合によっては、使用したいがフォント名がわからない新しいフォントに遭遇することがあります。
ここで、Chromeフォント識別子拡張機能が始まります。Chromeフォント識別子拡張機能は、任意の画像からフォントを短時間で簡単に検出できます。 この記事では、フォントの識別に役立つChrome拡張機能のいくつかを紹介します。
また読む:トップベストGoogleChrome拡張機能
フォントを識別するための10のベストChrome拡張機能のリスト
そこに利用可能なフォント識別子拡張機能がたくさんあることは注目に値しますが、それらすべてに言及することは不可能です。 したがって、この記事では、最適なフォント識別子のみをリストしました。
1.1。 フォント情報

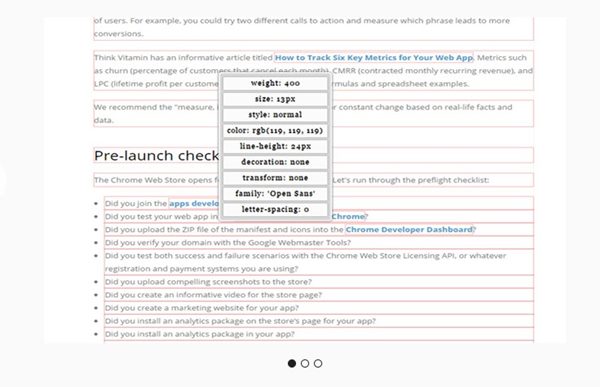
fonts infosは、ウェブページのフォントを調べて分析できるChrome拡張機能です。 拡張機能はリストの他のオプションほど人気がありませんが、メインファミリー、フォントスタイル、フォントの色、フォントサイズ、フォントの太さなどを検出するのに十分な機能があります。
フォント情報を使用してフォントを検出するには、テキストを選択し、コンテキストメニューからフォント情報を選択する必要があります。 拡張機能は、サイトのフォントのすべての詳細を表示します。
2.2。 ウェブサイトで使用されているフォントを探す

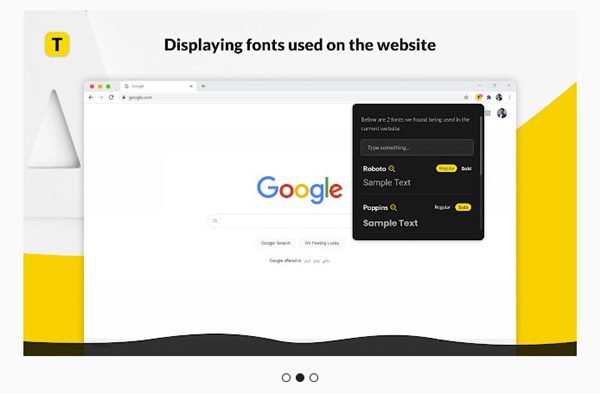
ウェブサイトで使用されているフォントを識別するための軽量のChrome拡張機能を探している場合は、ウェブサイトで使用されているフォントを検索してみてください。 これは、Webページで使用されているすべてのフォントを一覧表示するフォントファインダー拡張機能です。
それに加えて、テキストを入力して、フォントが正確にどのように見えるかを確認することもできます。 Chrome拡張機能は、Webデザインのアイデアや注目を集めるフォントを探しているすべてのWeb開発者にとって便利です。
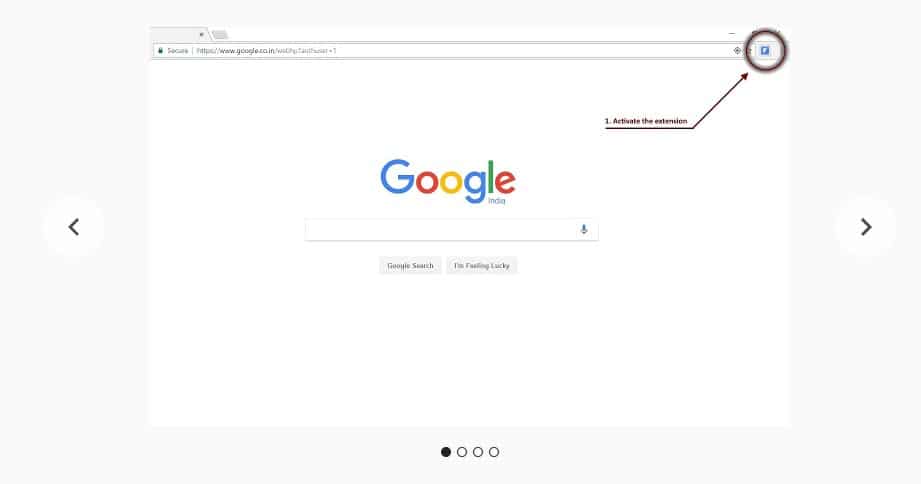
3.3。 ワットフォント

Whatfontは、Chromeウェブストアで入手できる最高の最高評価のChrome拡張機能の1つです。 Whatfontの優れている点は、フォントをすばやく識別できることです。
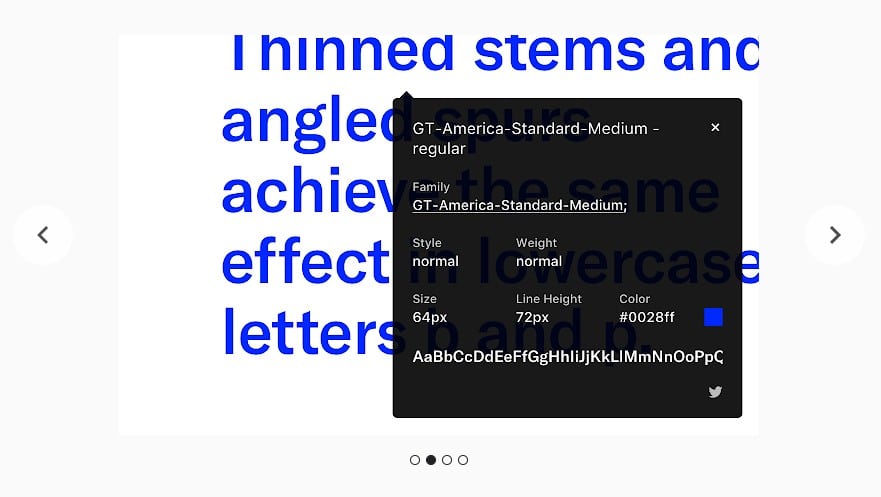
ユーザーはWhatfontアイコンをクリックしてから、カーソルを単語に向ける必要があります。 Whatfont拡張子はすぐにフォント名を表示します。 文字をクリックすると、サイズ、色、重さなどのフォントの詳細が入力された気の利いたインフォボックスが開きます。
4.4。 フォントファインダー

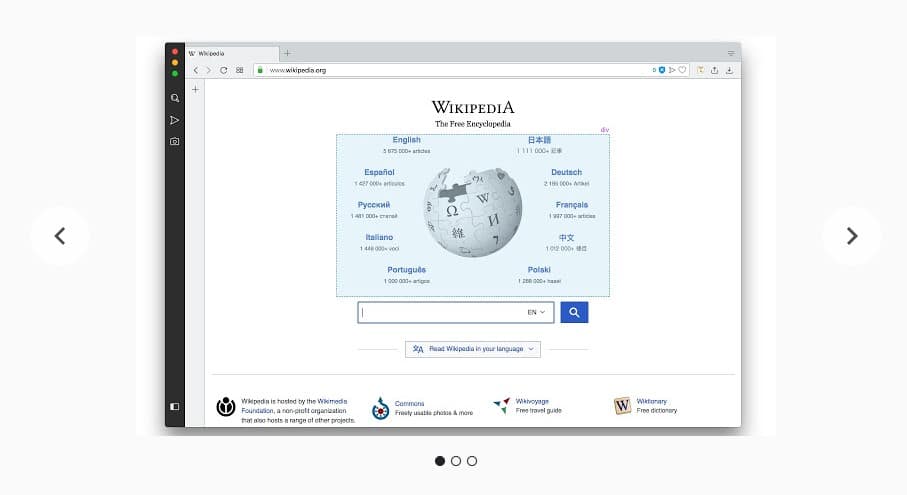
Font FinderはWeb開発者向けに作成されていますが、通常のChromeユーザーが使用できます。 Webページで使用されているフォントを知りたい場合は、フォントを選択し、右クリックして[このフレームでフォントを検索]オプションを選択する必要があります。
フォントファインダー拡張機能は、フォントに関するすべての詳細を自動的に表示します。 もう1つのユニークな機能は、ライブWebページのフォントタイプを置き換えることです。これにより、ユーザーは特定のフォントを完成させる前にテストできます。
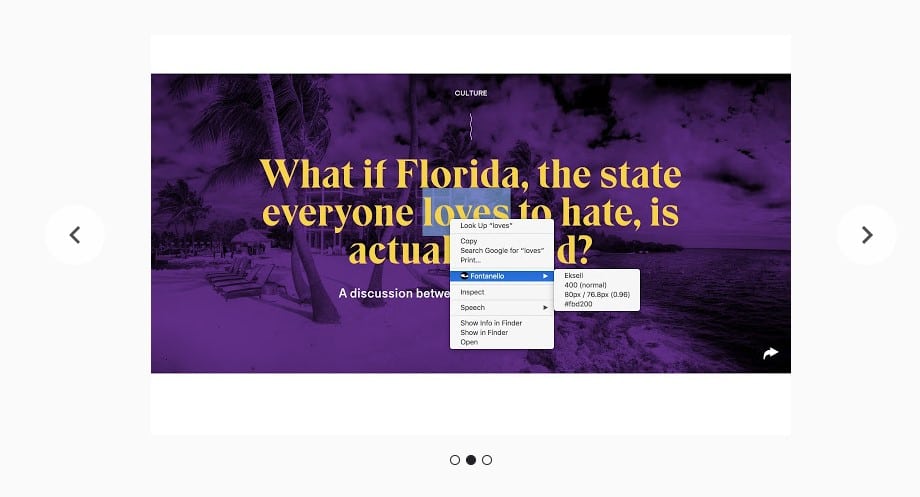
5.5。 フォンタネッロ

Fontanelloは、テキストを右クリックするだけで、テキストの基本的な活版印刷スタイルを簡単に表示する方法を探している人向けです。 これは、選択しようとしているフォントに関する十分な詳細を表示する、非常に軽量なChrome拡張機能です。
Fontanelloは、テキストスタイル、書体、太さ、サイズ、色、その他のCSSスタイルなど、フォントの重要な詳細に光を当てます。
6.6。 FontScanner

FontScannerは、記事に記載されている他のすべてのものとは少し異なります。 FontScannerは、Chromeブラウザでフォントを簡単に識別する代わりに、ページ上で検出したフォントファイルのリストをスキャンして生成します。
つまり、開発者と設計者が各要素のフォントファミリ名セットを見つけるのに役立ちます。 詳細を取得するには、FontScannerをWhatFontなどの他のフォント識別子拡張機能と一緒に使用する必要がありました。
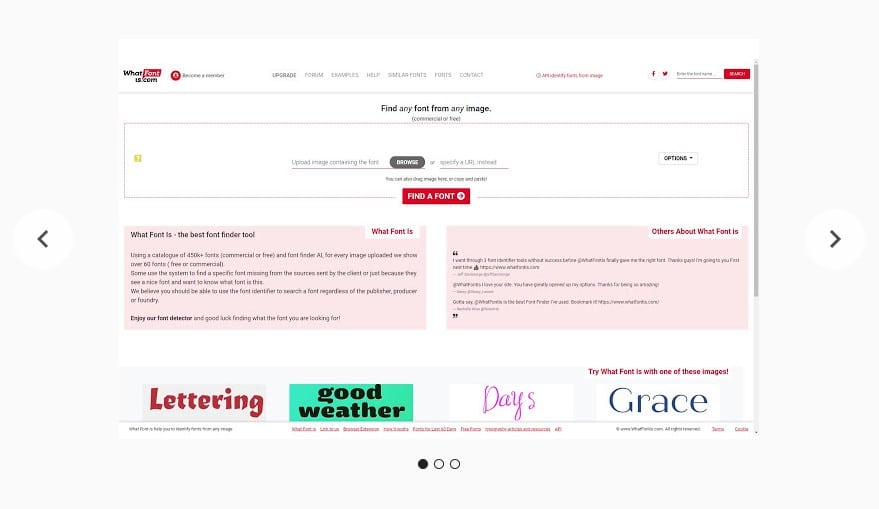
7。 WhatFontIs

Chromeウェブストアのリストによると、WhatFontIsは600,000以上のフォントのデータベースを維持しています。 膨大なフォントのデータベースを使用して、選択したフォントを識別します。
WhatFontIsの優れている点は、フォントを識別した後、WhatFontIsが、検索しているフォントに似たフォントをさらに提案することです。
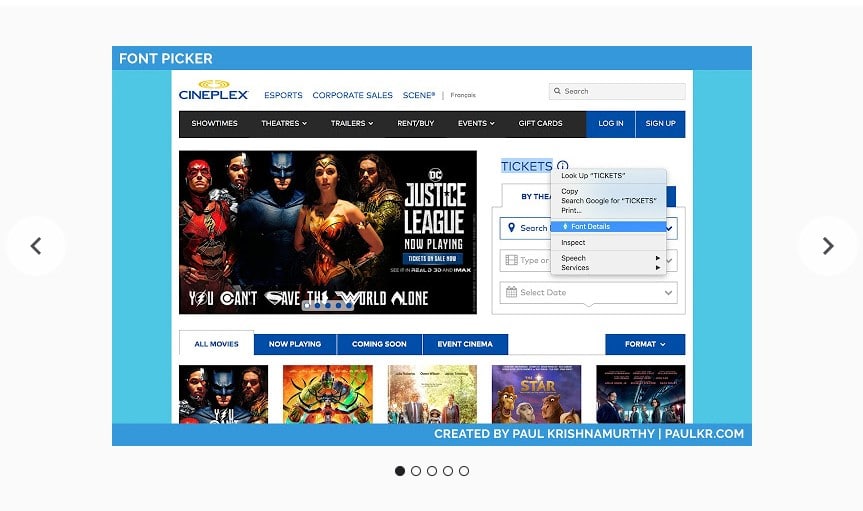
8.8。 フォントピッカー

Font Pickerは、任意のWebサイトからフォントの詳細を識別するための最高の軽量Chrome拡張機能の1つです。
Font Pickerのユーザーインターフェイスはすっきりとわかりやすく、検出したフォントに関するすべての詳細が表示されます。 Chrome拡張機能はあまり人気がありませんが、そのセクションで最高の1つです。
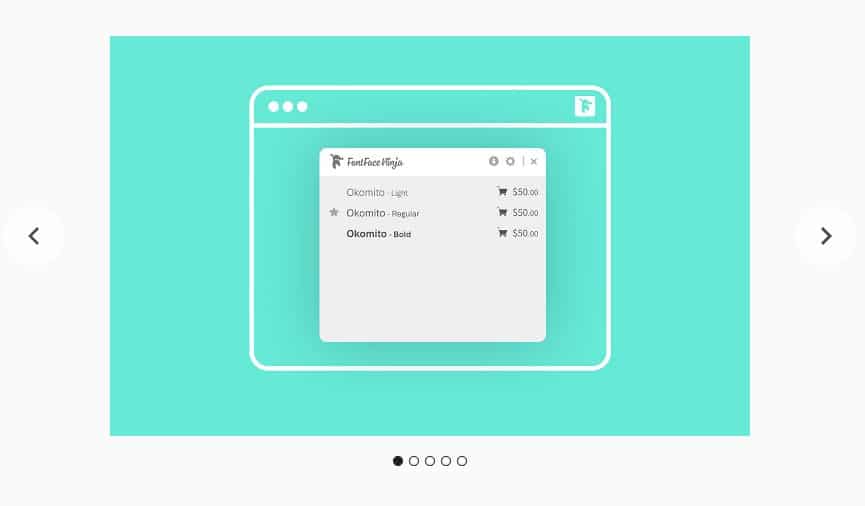
9.9。 Fontface忍者

Fontface Ninjaは、ウェブサイト内のフォントを探索するためのオールインワンのChrome拡張機能です。 フォントを識別するだけでなく、フォントを直接試したり、ブックマークしたり、購入したりすることもできます。
WebデザイナーとWebマスターは、Chrome拡張機能を頻繁に使用して、任意のWebサイトで使用されているフォントを認識します。
10.10。 Webfonting it!

Google Chrome用の使いやすく便利なフォントファインダー拡張機能をお探しの場合は、Webfontingしてください。 あなたにとって最良の選択かもしれません。
この拡張機能は、上記のWhatsFont拡張機能とほとんど同じです。 フォントを識別するには、フォントを右クリックすると、名前、フォントサイズ、色などが表示されます。
はい、記事に記載されているすべての拡張機能は、Webページからフォントを識別できます。
これらの拡張機能は100%安全に使用できます。 すべての拡張機能はChromeウェブストアで入手できました。
したがって、これらはフォントを識別するのに最適なGoogleChrome拡張機能です。 これらの拡張機能を使用すると、数回クリックするだけでフォントを識別できます。 他のフォント識別子をご存知の場合は、コメントでお知らせください。
The post 2022年にフォントを識別するための10の最高のChrome拡張機能 appeared first on Gamingsym Japan.
